アンカーテキストとは?
アンカーテキストとは、リンクされている文字(テキスト)をいいます。
HTMLタグでは<a></a>で囲われます。
こちらが例です。
↓ ↓ ↓
【お知らせ】パゴット物語(当ブログ)はFacebookページ・Twitterアカウントを持っています。
クリックすることで別のページへ飛びますね?
このリンクが貼られている部分(通常は色が変ったり、アンダーラインが入る)がアンカーテキストです。
すみません。
ちゃっかり例として、ブログの宣伝記事を使ってしまいました(・ω<) てへぺろ
例ではリンク先の記事名をアンカーテキストにしましたが、別にそうしなければいけない決まりはありません。
詳しくは→→→こちら
などのように、好きな文字にリンクを貼れます。
※上のように、リンク先が訪問者にとって全く意図しないページだった場合、不快感を与えてしまうことも…。内容に合ったリンクを貼るようにしましょう。
アンカーテキストのメリット
アンカーテキストを入れることで
①情報の補足をすることができます。
この記事内でも特定のワードにリンクを貼っています。
専門用語が解らない方は、そちらをクリックしてもらうことで、理解してもらえるようになっています。
このように、本文を脱線させず、スマートに補足説明できることが一つのメリットです。
また、他の方のサイト、企業の公式ページなどでも紹介したいときに使うことができます。
※外部リンクを貼る場合、わざわざ相手側に許可を求める必要はありません(基本的に)。詳しくはこちら→発リンクとは?
②SEOに効果があります。
内部リンクを貼ることでクロウラー(自動巡回プログラム)にページを認識してもらいやすくなります。
また、アンカーテキストになっているワードは、そのページで重要なワードと判断され、検索結果に影響を受けるようになります。
つまり、せっかくアンカーテキストにするのなら「こちら」などのワードを選ぶのは勿体ないということですね。
SEOって何?という方はこちら→SEOとは?
アンカーテキストのデメリット
SEO対策で過剰にアンカーテキストをページに盛り込むことなどは、逆効果です。
検索順位を上げようと思ってやった行為が、逆に大幅に下げることにもなります。
検索エンジンから悪質な行為と判断されるとペナルティを受けてしまうのです。
そのページに必要なリンクを節度を保って貼る。
これが大切です。
アンカーテキストの入れ方
~ビジュアルエディタで入れる場合~
ブログの場合、大抵ビジュアルエディタにリンクボタンが付いています。
このブログは、WordPressというブログ作成ツールを使用しているので、そちらを例に挙げると
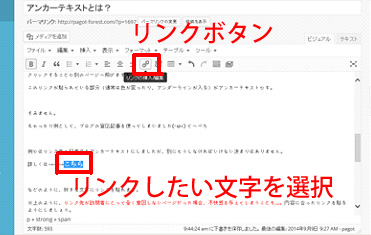
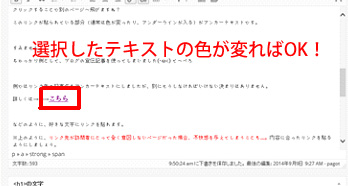
アンカーテキストにしたい文字を選択し、その状態のままリンクボタンをクリック。
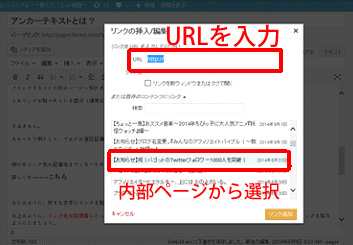
①外部(他のwebページ)へリンクを貼りたければURLを入力。
②内部(同じサイト・ブログ上のページ)へリンクを貼りたければ一覧からページを選択(URL自動入力)。
リンク追加ボタンクリック。
選択したテキストの色が変われば(アンダーラインが入るなども)完了!
~テキストエディタで入れる場合~
テキストエディタに直接入力することもできます。
<a href=”http://○○○○○/“>ここにアンカーテキストを入力</a>
青い部分にリンク先のURLを入れ、その後ろにテキストを入れればOKです。
以上、二通りの方法ご紹介しました。
アンカーテキストを上手に使って、ブログ内容を充実させましょう!
面白かった!タメになった!
と思ったらポチッとお願いします
↓ ↓ ↓
please 1-click!













































最近のコメント