超簡単!特典付き商品バナー生成方法。これでタグもスッキリ。お悩みを一挙に解決!
どうも!
パゴットです。
アフィリエイトをしていると特典というものを作成する場面が出てきます。
自分のページから商品を購入していただいた方にお渡しするプレゼントのことです。
私も最近特典を作成し、これまで貼っていた商品リンクを「特典付きのリンク」へせっせと入れ替える作業をしています。
特典はASPに登録しただけでは、購入者さんにお渡しすることはできません。
特典を登録した後、「特典付き商品リンク」を生成し、そのリンクを辿って購入していただく必要があります。
つまり、今まで特典なしの商品リンクを貼っていた場合、新たに張り替えなければならないのですね。
これが結構骨の折れる作業なんですよ…
今回ご紹介するのは、私が特典付き商品リンクを生成する際、何に悩み、どう解決したかです。
同じような境遇の方もいると思いますので参考にしていただけたらと思います。
こんな悩みを解決します
↓ ↓ ↓
・特典付き商品リンクを生成する際、通常の商品バナー(画像)をそのまま使いたい
・独自のバナーを使った特典付き商品リンクを作りたい
・商品のリンクタグが複雑で長ったらしいのでシンプルにしたい
・同じ記事に商品リンクを複数入れると、改行がリセットされてしまうトラブルをなくしたい
今回はASPのインフォトップさんを例に解説していきます。
それでは早速、順番に見ていきましょう。
<特典付き商品リンクを生成する際、通常の商品バナー(画像)をそのまま使いたい>
通常の商品リンクを生成する際、「バナーリンク」「テキストリンク」など複数から選ぶことができます。
バナーは状況に応じてサイズやデザインを選択できるので、アフィリエイターとしては有難いことです。
しかし、「特典付き商品リンク」を生成する際には、これらの恩恵が受けられません。
インフォトップさんのリンク生成では
・メルマガ用フォーム
・テキストリンク用フォーム
の二択になっているではありませんか。
あれ?バナーはないの?と思ってしまいます。
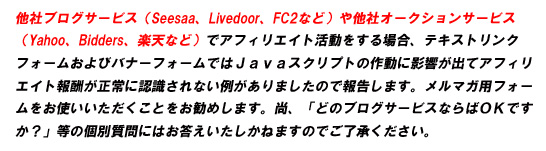
さらに、現在このような注意書きがされています。
テキストリンク用フォームを使った場合、正常に働かない可能性があるというものです。
ということは実質メルマガ用フォームの一択となる訳です(汗)
でも大丈夫!
メルマガ用フォームからでも、元のバナーを使用することができるのです。
方法はこちら
↓ ↓ ↓
①バナータグの作りを知る
バナーにおけるHTMLタグは
<a href=”http://○○リンク先のURL○○“><img src=”http://○○バナー画像のURL○○” border=”0″></a>
このような構成になっています。
ちなみに、ボーダーゼロの部分は画像の外枠を消すための設定なので、この部分を抜かせばバナー画像に枠線ができます。
②該当箇所にURLを入れる
青の部分にリンク先、つまり「メルマガ用フォーム」に記載されているURLを入れます。
赤の部分にはバナー画像、つまり通常の商品リンクで生成するバナー画像のURLを入れればよいのです。
あなたが既に商品バナーを使用しているなら、そちらからURLをコピーして抜き取ってください。
img○○○の後に続くURLがインフォトップさんのサーバーに上げられている商品画像です。
※サイズ・デザインごとにURLが違うので、設定したいバナーを通常の「商品リンク作成」から生成してください。
これで、通常のバナー画像を使いつつ特典付きのリンクを貼ることができます。
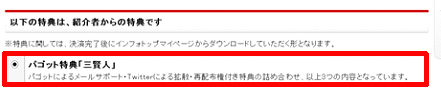
※参考画像。
実際に表示されたバナーをクリックして、購入画面に進み特典が表示されることを確認してください。
上のような表示があれば、正常に作動しています。
<独自のバナーを使った特典付き商品リンクを作りたい>
これは、上の方法を応用すれば簡単です。
バナー画像URLのところに自身で作成した画像のURLを入れるだけです。
※作成した画像は、自身の契約するサーバーにアップロードすることでURLが作成されます。
これなら、デザイン・サイズともに完全にオリジナルな特典付きバナーを作成することができます。
<商品のリンクタグが複雑で長ったらしいのでシンプルにしたい>
今回ご紹介した方法を使えば、通常生成される複雑なリンクタグが一気にシンプルになります。
URLをコピペして入れ替えることで、簡単に別のバナーも作成できてしまうので便利ですよ!
<同じ記事に商品リンクを複数入れると、改行がリセットされてしまうトラブルをなくしたい>
このブログで起こったトラブルなのですが、生成したタグを同じ記事内に複数入れることで一部改行がリセットされてしまう現象に見舞われました。
これは、特典付きリンクタグに限らずです。
今回ご紹介した方法を使えばそういったトラブルは起きません。
<まとめ>
以上、私が特典付き商品バナーを生成する際に悩み、解決した方法でした!
バナーのHTMLタグさえ理解していれば、何てことない作業です。
これで、もう商品リンクに関しては殆ど恐いものなしですよ!
私と同じように悩まれている方は、是非とも参考にしてみてくださいね。
面白かった!タメになった!
と思ったらポチッとお願いします
↓ ↓ ↓
please 1-click!












































最近のコメント